* 주의 : 스킨에 따라서 화면의 생김새와 하는 방법이 다를 수 있습니다.
미쿠와 관계없는 포스팅은 오랜만이네요. 제가 훗날 까먹었을때를 대비해서, 그리고 모르시는분들께 도움이 됐으면 하는 마음에서 포스팅합니다^^
포스팅 주제는 카테고리 펼쳐진 상태로 만들기. 이 비법을 가르쳐주신 타마님[링크]께 감사드립니다.
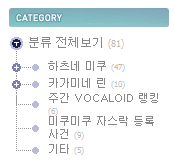
티스토리는 아래와 같이 한단계에 한해서 하위 카테고리를 만드는 것이 가능합니다.

마치 탐색기 처럼 + 표시가 생기고, 그것을 누르면 하위 카테고리가 펼쳐집니다. 그런데 블로그에 접속하면 바로 펼쳐진 카테고리가 표시되도록 하는 방법이 있습니다. 지금부터 그 방법을 설명해드리겠습니다.

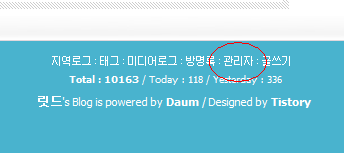
먼저 화면 맨 밑에 있는 관리자를 클릭합니다.

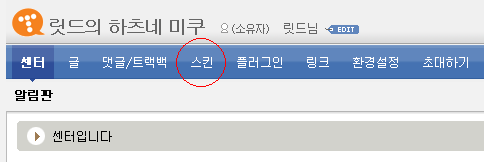
좌측 상단에 있는 스킨 클릭.

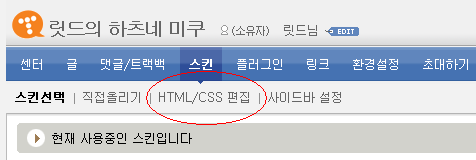
스킨 메뉴 바로 밑에 뜨는 HTML/CSS 편집 메뉴를 클릭합니다.

컨트롤+F를 눌러 찾기 창을 띄운 다음 ##_category_##를 입력하고 다음 찾기를 클릭합니다. -> 찾았으면 ##_category_##를 ##_category_list_##로 바꿉니다. -> 그 다음에 미리보기를 클릭하여 잘 바꼈는지 확인하고 저장하기 클릭. -> 그 다음에 블로그로 이동.

자, 이것이 결과물입니다 OTL. 제 블로그는 이처럼 흉하게 나와서 다시 복귀시켰지만 스킨에 따라서는 예쁘게 나올지도 모르니 한번쯤 시도해보시길^^; 이상으로 강좌(?)를 마치겠습니다.
'기타' 카테고리의 다른 글
| VOCALOID2 Prima (9) | 2008.01.07 |
|---|---|
| 초대장 나눠드립니다~(마감) (18) | 2007.12.18 |
| 블로그 방문자수 무용론 (8) | 2007.12.03 |
댓글달기 뻘쭘하면 별점을 매겨 주세용~(로그인 불필요)




